Squish for JavaFX Tutorials
Learn how to test JavaFX applications.
- Tutorial: Starting to Test JavaFX Applications
- Tutorial: Designing Behavior Driven Development (BDD) Tests
- Tutorial: Migration of existing tests to BDD
- Tutorial: Model-based Testing
For more information about how to test other kinds of Java applications, see:
- Tutorial: Starting to Test Java AWT/Swing Applications
- Tutorial: Starting to Test Java SWT Applications
Tutorial: Starting to Test JavaFX Applications
Note: There is a 45-minute Online course about Squish Basic Usage at the  if you desire some video guidance.
if you desire some video guidance.
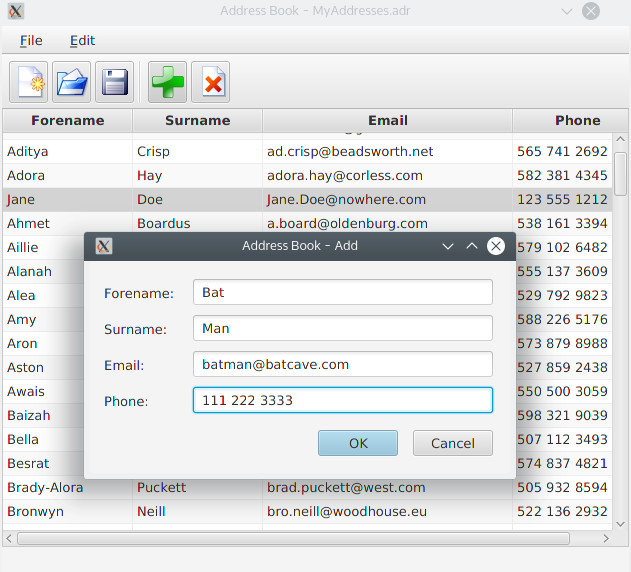
We will test a very simple Address Book application. Users can add new addresses via a dialog and remove addresses. They can also open and save address book data files. Although the application is very simple it has all the standard features that you are likely to want to use in your own tests, including menus, a table, and a pop-up dialog with line edits and buttons. Once you know how to test any of these user interface elements you will be able to apply the same principles to testing elements present in your own applications that are not used in the tutorial, such as tree views and number and date/time editors. For more comprehensive examples that show how to test lists, tables, and trees, and also the most common widgets, including spinners, see How to Test Applications.
The screenshot shows the application in action with a user adding a new name and address.

The JavaFX addressbook_javafx example.
The AUT can be found with Squish's examples in <SQUISHDIR>/examples/java/addressbook_fx/AddressBook.jar. The tests that we will discuss in the following sections are in sub-folders, for example, the versions of the tests using the Python language are in <SQUISHDIR>/examples/java/addressbook_fx/suite_fx, with the tests written in other languages in similarly named sub-folders.
In principle, testing JavaFX and Java AWT/Swing/SWT applications works the same, so all the practices described in this tutorial can be applied to either. The only significant differences are that all of these toolkits use their own distinct set of widgets with different APIs (Application Programming Interfaces), and so our tests must of course access the toolkit-specific widgets and use the toolkit-specific APIs when we want to interact with them—for example, when checking that a particular widget's property holds a particular value.
Squish Multi-Process Architecture and IPC
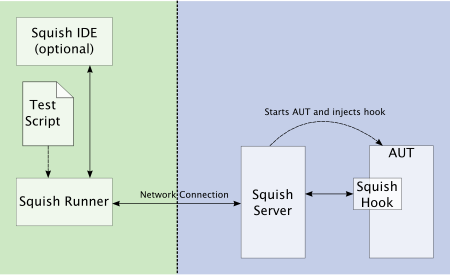
Squish runs a small server, squishserver, that handles the communication between the AUT and the test script. The test script is executed by the squishrunner tool, which in turn connects to squishserver. squishserver starts the instrumented AUT on the device, which starts the Squish Hook. With the hook in place, squishserver can query AUT objects regarding their state and can execute commands on behalf of squishrunner. squishrunner directs the AUT to perform whatever actions the test script specifies.
All the communication takes place using network sockets which means that everything can be done on a single machine, or the test script can be executed on one machine and the AUT can be tested over the network on another machine.
The following diagram illustrates how the individual Squish tools work together.

Tests can be written and executed using the Squish IDE, in which case squishserver is started and stopped automatically, and the test results are displayed in the Squish IDE's Test Results view. The following diagram illustrates what happens behind the scenes when the Squish IDE is used.

Under the covers, squishrunner is used to execute test cases. If we need to automate the execution of test cases from a script, we would use this command directly.
Making an Application Testable
In most cases, nothing special needs to be done to make a Java application testable. If you do have problems testing your own AUT with Squish, the most likely cause is a mismatch in Java versions. This is probably due to the AUT using its own packaged JRE, which is not compatible with the one Squish is configured for. You can tell Squish to use another Java by invoking the squishconfig command:
$ <SQUISHDIR>/bin/squishconfig --java=/path/to/java
Creating a Test Suite
A test suite is a collection of one or more test cases (tests). Using a test suite is convenient since it makes it easy to share tests scripts and test data between a group of related tests.
Here, and throughout the tutorial, we will start by describing how to do things using the Squish IDE, with the information for command line users following.
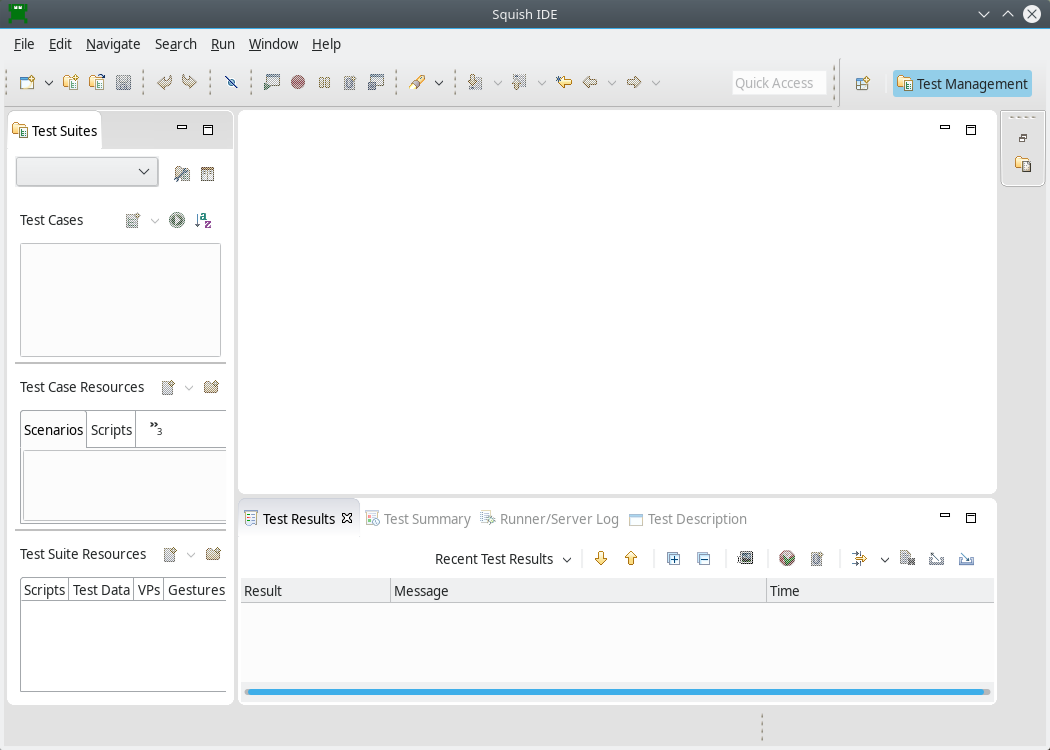
To begin with start up the Squish IDE, either by clicking or double-clicking the squishide icon, or by launching squishide from the taskbar menu or by executing squishide on the command line—whichever you prefer and that is suitable for the platform you are using. Once Squish starts up you might be greeted with a Welcome Page in case you're starting the squishide for the first time. Click the Workbench button in the upper right to dismiss it. Then, the squishide will look similar to the screenshot—but probably slightly different depending on the windowing system, colors, fonts, and theme that you use, and so on.

The Squish IDE with no Test Suites
Once Squish has started, click File > New Test Suite to pop-up the New Test Suite wizard shown below.

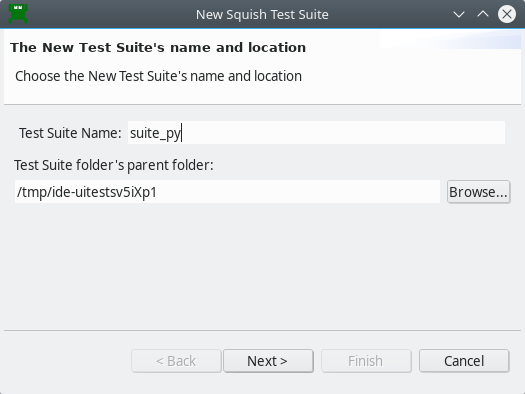
The New Test Suite wizard's Name & Directory page
Enter a name for your test suite and choose the folder where you want the test suite to be stored. In the screenshot we have called the test suite suite_py and will put it inside the addressbook_fx folder. (For your own tests you might use a more meaningful name such as "suite_addressbook"; we chose "suite_py" because for the sake of the tutorial we will create several suites, one for each scripting language that Squish supports.) Naturally, you can choose whatever name and folder you prefer. Once the details are complete, click Next to go on to the Toolkit (or Scripting Language) page.

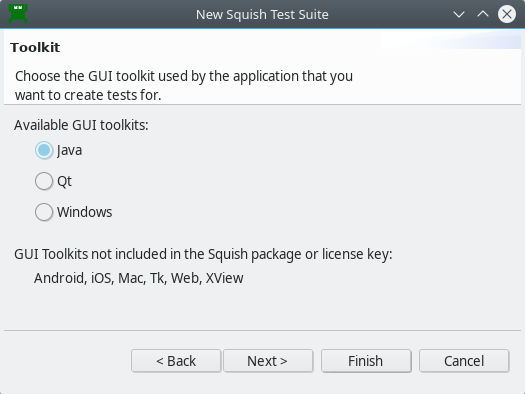
The New Test Suite wizard's Toolkit page
If you get this wizard page, click the toolkit your AUT uses. For this example, we must click Java since we are testing a Java application—it doesn't matter whether the AUT is JavaFX or AWT/Swing/SWT-based, the Java option covers all of them. Then click Next to go to the Scripting Language page.

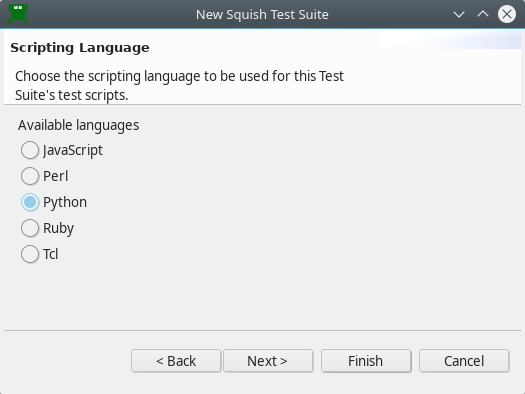
Choose your desired scripting language on this page. Our example tests are in 5 different languages and you can pick the one that suits you. The functionality offered by Squish is the same for all languages.

The New Test Suite wizard's AUT page
If you are creating a new test suite for an AUT that Squish already knows about, simply click the combobox to drop-down the list of AUTs and choose the one you want. If the combobox is empty or your AUT isn't listed, click the Browse button to the right of the combobox and navigate to your AUT: <SQUISHDIR>/examples/java/addressbook_fx/AddressBook.jar. Once you have selected it, click Finish and Squish will create a sub-folder with the same name as the test suite, and will create a file inside that folder called suite.conf that contains the test suite's configuration details. Squish will also register the AUT with the squishserver. The wizard will then close and Squish IDE will look similar to the screenshot below.

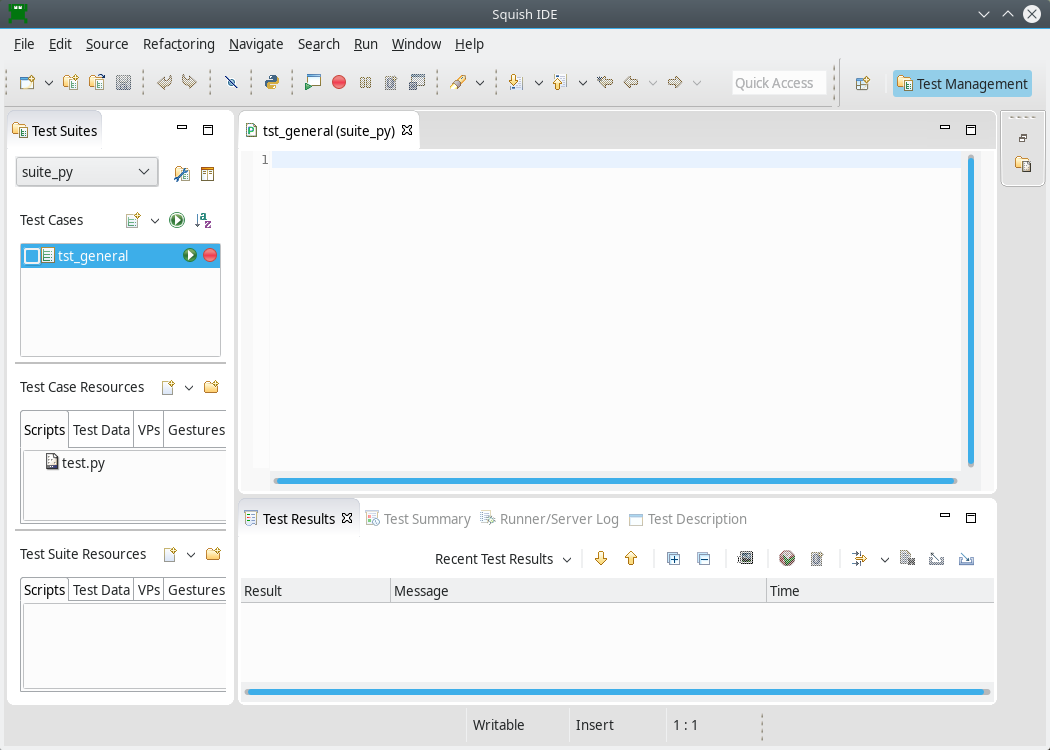
The Squish IDE with the suite_py test suite
We are now ready to start creating tests. Read on to learn how to create test suites without using the Squish IDE, or skip ahead to Recording Tests and Verification Points.
Creating Test Suites from Command Line
To create a new test suite from the command line:
- Create a new directory to hold the test suite—the directory's name should begin with
suite. In this example we have created the <SQUISHDIR>/examples/java/addressbook_fx/suite_pydirectory for Python tests. (We also have similar subdirectories for other languages but this is purely for the sake of example, since normally we only use one language for all our tests.) - Register the AUT with the squishserver.
Note: Each AUT must be registered with the squishserver so that test scripts do not need to include the AUT's path, thus making the tests platform-independent. Another benefit of registering is that AUTs can be tested without the Squish IDE — for example, when doing regression testing.
This is done by executing the squishserver on the command line with the
--configoption and theaddAUTcommand. For example, assuming we are in thesquishdirectory on Linux:squishserver --config addAUT AddressBook.jar \ SQUISHDIR/examples/java/addressbook_fx
Windows users would use \ instead of / as their directory separator.
We must give the
addAUTcommand the name of the AUT's executable and—separately—the AUT's path. In this case the path is to the.classfile that was added as the AUT in the test suite configuration file. For more information about application paths, see AUTs and Settings. - Create a plain text file (ASCII or UTF-8 encoding) called
suite.confin the suite subdirectory. This is the test suite's configuration file, and at the minimum it must identify the AUT, the scripting language used for the tests, and the wrappers (i.e., the GUI toolkit or library) that the AUT uses. The format of the file iskey=value, with one key–value pair per line. For example:AUT = AddressBook.jar LANGUAGE = Python WRAPPERS = Java OBJECTMAPSTYLE = script
The AUT name is what you registered in the previous step. The LANGUAGE can be set to whichever one you prefer—currently Squish is capable of supporting JavaScript, Python, Perl, Ruby, and Tcl, but the precise availability may be different depending on how Squish was installed. For JavaFX and AWT/Swing/SWT programs, setting WRAPPERS to
Javais sufficient.
Recording Tests and Verification Points
Recordings are made into existing test cases. You can create a New Script Test Case in the following ways:
- Select File > New Test Case to open the New Squish Test Case wizard, enter the name for the test case, and select Finish.
- Click the New Script Test Case (
 ) toolbar button to the right of the Test Cases label in the Test Suites view. This creates a new test case with a default name, which you can easily change.
) toolbar button to the right of the Test Cases label in the Test Suites view. This creates a new test case with a default name, which you can easily change.
Give the new test case the name tst_general.
Squish automatically creates a sub-folder inside the test suite's folder with this name and also a test file, for example test.py. If you choose JavaScript as the scripting language, the file is called test.js, and correspondingly for Perl, Ruby, or Tcl.

The Squish IDE with the tst_general test case
If you get a sample .feature file instead of a "Hello World" script, click the arrow left of the Run Test Suite ( ) and select New Script Test Case (
) and select New Script Test Case ( ).
).

To make the test script file (such as, test.js or test.py) appear in an Editor view, click or double-click the test case, depending on the Preferences > General > Open mode setting. This selects the Script as the active one and makes visible its corresponding Record ( ) and Run Test Case (
) and Run Test Case ( ) buttons.
) buttons.
The checkboxes are used to control which test cases are run when the Run Test Suite ( ) toolbar button is clicked. We can also run a single test case by clicking its Run Test Case (
) toolbar button is clicked. We can also run a single test case by clicking its Run Test Case ( ) button. If the test case is not currently active, the button may be invisible until the mouse is hovered over it.
) button. If the test case is not currently active, the button may be invisible until the mouse is hovered over it.
Initially, the script's main() function logs Hello World to the test results.
Once the new test case has been created, we are free to write test code manually or to record a test. Clicking on the test case's Record ( ) button replaces the test's code with a new recording. Alternatively, you can record snippets and insert them into existing test cases, as instructed in How to Edit and Debug Test Scripts.
) button replaces the test's code with a new recording. Alternatively, you can record snippets and insert them into existing test cases, as instructed in How to Edit and Debug Test Scripts.
Creating Tests from Command Line
To create a new test case from the command line:
- Create a new subdirectory inside the test suite directory. For example, inside the <SQUISHDIR>
/examples/java/addressbook_fx/suite_pydirectory, create thetst_generaldirectory. - Inside the test case's directory create an file called
test.py(ortest.jsif you are using the JavaScript scripting language, and similarly for the other languages).
Recording Our First Test
Before we dive into recording let's briefly review our very simple test scenario:
- Open the
MyAddresses.adraddress file. - Navigate to the second address and then add a new name and address.
- Navigate to the first address and remove it.
- Verify that the first address is now the new one that was added.
We are now ready to record our first test. Click the Record ( ) button to the right of the
) button to the right of the tst_general test case shown in the Test Suites view's Test Cases list. This will cause Squish to run the AUT so that we can interact with it. Once the AUT is running perform the following actions—and don't worry about how long it takes since Squish doesn't record idle time:
- Click File > Open, and once the file dialog appears, open the file
MyAddresses.adr. - Click the second row, then click Edit > Add, then click the first line edit in the Add dialog and type in "Jane". Now click (or tab to) the second line edit and type in "Doe". Continue similarly, to set an email address of "jane.doe@nowhere.com" and a phone number of "555 123 4567". Don't worry about typing mistakes—just backspace delete as normal and fix them. Finally, click the OK button. There should now be a new second address with the details you typed in.
- Now click the first row, then click Edit > Remove, and then click the Yes button in the message box. The first row should be gone, so your "Jane Doe" entry should now be the first one.
- Click the Verify (
 ) toolbar button in the Squish Control Bar, and choose Properties from drop down list. This will make the Squish IDE appear.
) toolbar button in the Squish Control Bar, and choose Properties from drop down list. This will make the Squish IDE appear.
- In the Application Objects view, expand the
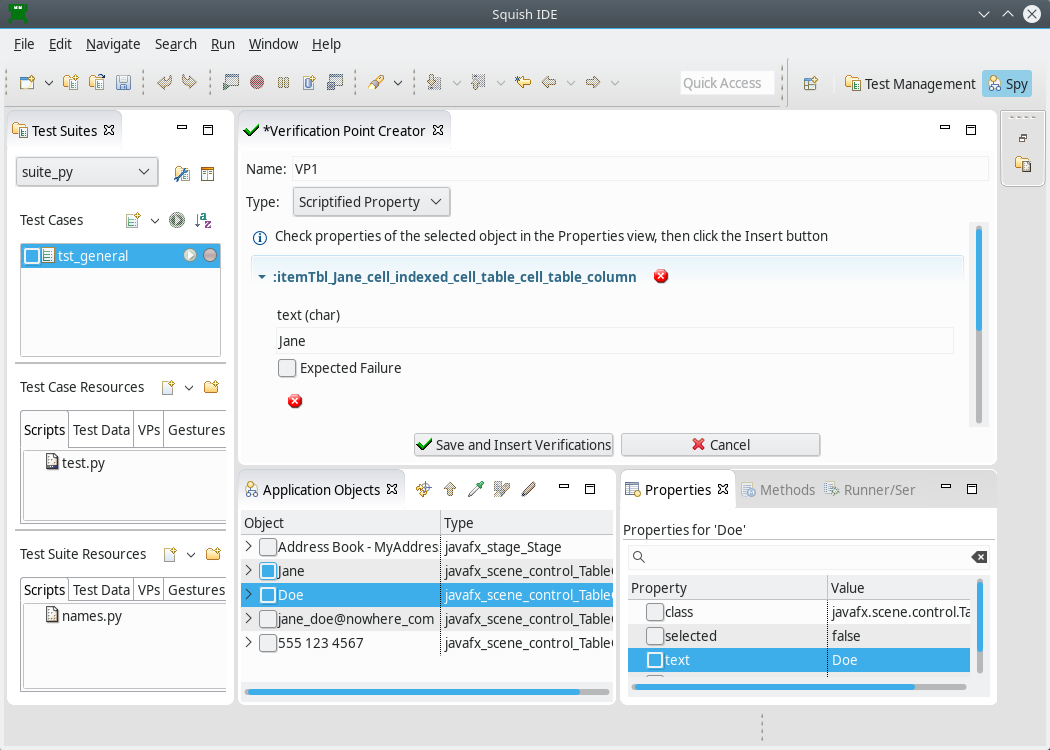
Stageobject, then theScene,RootandTableViewobjects. Now expand theTableRow0object. Click on the first two sub-objects to make their properties appear in the Properties view. For each of them, check thetextproperty. Finally, click the Save and Insert Verifications button (at the bottom of the Verification Point Creator view) to have the verifications inserted into the recorded test script. (See the screenshot below.) Once the verification points are inserted, the Squish IDE's window will be hidden again and the Control Bar window and the AUT will be back in view.
The Squish IDE showing two verification points about to be inserted
- We've now completed the test, so in the AUT click File > Quit, then click No in the message box, since we don't want to save any changes.
Once we quit the AUT, the recorded test will appear in Squish IDE as the screenshot illustrates. (Note that the exact code that is recorded will vary depending on how you interact. For example, you might invoke menu options by clicking them or by using key sequences—it doesn't matter which you use, but since they are different, Squish will record them differently.)

The Squish IDE showing the recorded tst_general test
If the recorded test doesn't appear, click (or double-click depending on your platform and settings) the tst_general test case; this will make Squish show the test's test.py file in an editor window as shown in the screenshot.
The JavaFX-specific chooseFile(objectOrName, filename) function takes a filename as if the user had interacted with a standard windowing-system supplied file open dialog. Squish records the absolute path of the file to ensure reliability when running tests, but for this tutorial we have used scripting language facilities to provide a filename that will work wherever the example is installed.
Now that we've recorded the test we are able to play it back, i.e., run it. This in itself is useful in that if the play back failed it might mean that the application has been broken. Furthermore, the two verifications we put in will be checked on play back as the screenshot shows.
Inserting verification points during test recording is very convenient. However, sometimes we might forget to insert a verification, or later on we might want to insert a new verification. We can easily insert additional verifications into a recorded test script as we will see in the next section, Inserting Additional Verification Points.
Running Tests from IDE
To run a test case in the Squish IDE, click the Run Test Case ( ) that appears when the test case is hovered or selected in the Test Suites view.
) that appears when the test case is hovered or selected in the Test Suites view.
To run two or more test cases one after another or to run only the selected test cases, click Run Test Suite ( ).
).
Running Tests from Command Line
To playback a recorded test from the command line, we execute the squishrunner program. We provide squishrunner the path to a test suite, and optionally also the name of a test case.
A squishserver must be running when running a test, and we can provide squishrunner an IP/Port of an already running one, or use the --local option which creates one for the duration of the process. For more information, see squishserver.
For example, assuming we are in the directory that contains the test suite's directory:
squishrunner --testsuite suite_py --testcase tst_general --local
In some cases it is possible that running the test will fail with an error message similar to this:
ERROR Mon Mar 23 15:41:12 2009 test.py:31: Script Error Error in closeWindow() invocation: null object
This sometimes happens if a dialog is dispose()d too quickly. Simply go to the offending line and comment out the closeWindow() call (which is on line 18 in this case) and re-run the test. The test should now work fine.
Examining the Generated Code
If you look at the code in the screenshot (or the code snippet shown below) you will see that it consists of lots of Object waitForObject(objectOrName) calls as parameters to various other calls such as activateItem(objectOrName, itemText), clickButton(objectOrName), mouseClick(objectOrName), and type(objectOrName, text). The Object waitForObject(objectOrName) function waits until a GUI object is ready to be interacted with (i.e., becomes visible and enabled), and is then followed by some function that interacts with the object. The typical interactions are activate (pop-up) a menu, click a menu option or a button, or type in some text.
The generated code is about 30 lines of code. Here's an extract that just shows how Squish records clicking the Edit menu's Add option, typing in Jane Doe's details into the Add dialog, and clicking OK at the end to close the dialog and update the table.
mouseClick(waitForObject(names.editAddButton_Button), 21, 22, 0, Button.Button1)
type(waitForObject(names.address_Book_Add_forenameText_TextField), "Jane")
type(waitForObject(names.address_Book_Add_forenameText_TextField), "<Tab>")
type(waitForObject(names.address_Book_Add_surnameText_TextField), "Doe")
type(waitForObject(names.address_Book_Add_surnameText_TextField), "<Tab>")
type(waitForObject(names.address_Book_Add_emailText_TextField), "jane.doe@nowhere.com")
type(waitForObject(names.address_Book_Add_emailText_TextField), "<Tab>")
type(waitForObject(names.address_Book_Add_phoneText_TextField), "123 555 1212")
mouseClick(waitForObject(names.address_Book_Add_OK_Button), 35, 7, 0, Button.Button1) mouseClick(waitForObject(names.editAddButtonButton), 21, 17, 0, Button.Button1);
type(waitForObject(names.addressBookAddForenameTextTextField), "Jane");
type(waitForObject(names.addressBookAddForenameTextTextField), "<Tab>");
type(waitForObject(names.addressBookAddSurnameTextTextField), "Doe");
type(waitForObject(names.addressBookAddSurnameTextTextField), "<Tab>");
type(waitForObject(names.addressBookAddEmailTextTextField), "jane.doe@nowhere.com");
type(waitForObject(names.addressBookAddEmailTextTextField), "<Tab>");
type(waitForObject(names.addressBookAddPhoneTextTextField), "123 555 1212");
mouseClick(waitForObject(names.addressBookAddOKButton), 50, 5, 0, Button.Button1); mouseClick(waitForObject($Names::editaddbutton_button), 14, 22, 0, Button->Button1);
type(waitForObject($Names::address_book_add_forenametext_textfield), "Jane");
type(waitForObject($Names::address_book_add_forenametext_textfield), "<Tab>");
type(waitForObject($Names::address_book_add_surnametext_textfield), "Doe");
type(waitForObject($Names::address_book_add_surnametext_textfield), "<Tab>");
type(waitForObject($Names::address_book_add_emailtext_textfield), "Jane.doe\@nowhere.com");
type(waitForObject($Names::address_book_add_emailtext_textfield), "<Tab>");
type(waitForObject($Names::address_book_add_phonetext_textfield), "123 555 1212");
mouseClick(waitForObject($Names::address_book_add_ok_button), 36, 14, 0, Button->Button1); mouseClick(waitForObject(Names::EditAddButton_button), 19, 16, 0, Button::BUTTON1)
type(waitForObject(Names::Address_Book_Add_forenameText_TextField), "Jane")
type(waitForObject(Names::Address_Book_Add_forenameText_TextField), "<Tab>")
type(waitForObject(Names::Address_Book_Add_surnameText_TextField), "Doe")
type(waitForObject(Names::Address_Book_Add_surnameText_TextField), "<Tab>")
type(waitForObject(Names::Address_Book_Add_emailText_TextField), "jane.doe@nowhere.com")
type(waitForObject(Names::Address_Book_Add_emailText_TextField), "<Tab>")
type(waitForObject(Names::Address_Book_Add_phoneText_TextField), "123 555 1212")
mouseClick(waitForObject(Names::Address_Book_Add_OK_Button), 35, 15, 0, Button::BUTTON1) invoke mouseClick [waitForObject $names::editAddButton_button] 15 18 0 [enum Button Button1]
invoke type [waitForObject $names::Address_Book_Add_forenameText_TextField] "Jane"
invoke type [waitForObject $names::Address_Book_Add_forenameText_TextField] "<Tab>"
invoke type [waitForObject $names::Address_Book_Add_surnameText_TextField] "Doe"
invoke type [waitForObject $names::Address_Book_Add_surnameText_TextField] "<Tab>"
invoke type [waitForObject $names::Address_Book_Add_emailText_TextField] "jane.doe@nowhere.com"
invoke type [waitForObject $names::Address_Book_Add_emailText_TextField] "<Tab>"
invoke type [waitForObject $names::Address_Book_Add_phoneText_TextField] "123 555 1212"
invoke mouseClick [waitForObject $names::Address_Book_Add_OK_Button] 32 11 0 [enum Button Button1]As you can see the tester used the keyboard to tab from one text field to another and clicked OK with the mouse. If the tester had moved the focus by clicking the mouse and clicked the OK button by tabbing to it and pressing Spacebar, or any other combination of interactions, the outcome would be the same, but of course Squish will have recorded the actual actions that were taken.
Notice in the code snippet that there are no explicit delays. (It is possible to force a delay using Squish's snooze(seconds) function.) This is because the Object waitForObject(objectOrName) function delays until the object it is given is ready—thus allowing Squish to run as fast as the GUI toolkit can cope with, but no faster.
Symbolic Names
Squish recordings refer to objects using variables that begin with a names. prefix. These are known as Symbolic Names. Each variable contains, as a value, the corresponding Real Name.
The advantage of using symbolic names (instead of real names) in your scripts, is that if the application changes in a way that results in different names being needed, it is possible to update Squish's Object Map and thereby avoid the need to change our test scripts.
When a Symbolic Name is under the cursor, the editor's context menu allows you to Open Symbolic Name, showing its entry in the Object Map, or Convert to Real Name, which places an inline mapping in your script language at the cursor, allowing you to hand-edit the properties in the script itself.
See How to Identify and Access Objects for more details.
Now that we have seen how to record and play back a test and have seen the code that Squish generates, let's go a step further and make sure that at particular points in the test's execution certain conditions hold.
Verification Points Explained
In the previous section we saw how easy it is to insert verification points during the recording of test scripts. They can be inserted into existing test scripts by recording snippets, or by editing a test script and calling Squish's test. functions such as test.compare() and test.verify().
Squish can verify different kinds of data:
- Properties VPs, which can be Scriptified or XML-based. They verify that 1 or more properties of 1 or more objects have certain values.
- Table VPs, which verify the contents of an entire table.
- Screenshot VPs, for verifying images of widgets.
- Visual VPs, which contain properties and screenshots for an entire tree of objects.
Note: Image Search, a newer feature of Squish, is recommended as another way to verify images.
Regular Verification Points are stored as XML files in the test case or test suite resources, and contain the value(s) that need to be compared. This includes images in the case of Screenshot or Visual VPs. These verification points can be reused across test cases, and can verify many values in a single line of script code.
Scriptified Property Verification points are direct calls to the test.compare function and look like regular script code.
Further reading: How to Create and Use Verification Points.
Before asking Squish to insert verification points, it is best to make sure that we have a list of what we want to verify and when. There are many potential verifications we could add to the tst_general test case, but since our concern here is simply to show how to do it, we will only do two—we will verify that the "Jane Doe" entry's email address and phone number match the ones entered, and put the verifications immediately after the ones we inserted during recording.
To insert a verification point using the Squish IDE we start by putting a break point in the script (whether recorded or manually written—it does not matter to Squish), at the point where we want to verify.

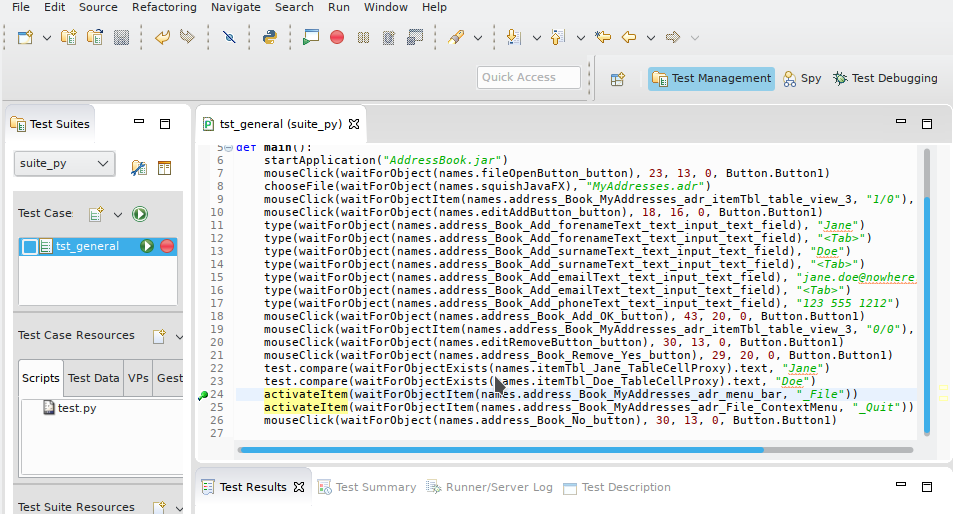
The Squish IDE showing the tst_general test case with a breakpoint
As the above screenshot shows, we have set a breakpoint at line 24. This is done simply by double-clicking, or right-clicking in the gutter (next to the line number in the editor) and selecting the Add Breakpoint context menu item. We chose this line because it follows the script lines where the first address is removed, so at this point (just before invoking the File menu to close the application), the first address should be that of "Jane Doe". The screenshot shows the verifications that were entered using the Squish IDE during recording. Our additional verifications will follow them. (Note that your line number may be different if you recorded the test in a different way, for example, using keyboard shortcuts rather than clicking menu items.)
Having set the breakpoint, we now run the test as usual by clicking Run Test Case ( ), or by clicking the Run > Run Test Case menu option. Unlike a normal test run, the test will stop when the breakpoint is reached, and Squish's main window will reappear (which will probably obscure the AUT). At this point the Squish IDE will automatically switch to the Test Debugging Perspective.
), or by clicking the Run > Run Test Case menu option. Unlike a normal test run, the test will stop when the breakpoint is reached, and Squish's main window will reappear (which will probably obscure the AUT). At this point the Squish IDE will automatically switch to the Test Debugging Perspective.
Perspectives and Views
The Squish IDE works just like the Eclipse IDE. If you aren't used to Eclipse, it is crucial to understand the following key concepts: Views and Perspectives. In Eclipse, and therefore in the Squish IDE, a View is essentially a child window, such as a dock window or a tab in an existing window. A Perspective is a collection of views arranged together. Both are accessible through the Window menu.
The Squish IDE is supplied with the following perspectives:
- Test Management Perspective that the Squish IDE starts with, and that is shown in all previous screenshots
- Test Debugging Perspective
- Spy Perspective
You can modify these perspectives to show additional views, to hide views that you don't want, or to create your own perspectives with exactly the views you want.
If you notice all of your Views change dramatically, it just means that the perspective changed. Use the Window menu to change back to the perspective you want. Keep in mind, Squish automatically changes perspectives to reflect the current situation, so you should not need to change perspective manually very often.
When Squish stops at a breakpoint, the Squish IDE automatically changes to the Test Debugging Perspective. The perspective shows the Variables view, the Editor view, the Debug view, the Application Objects view, and the Properties view, Methods view, and Test Results view.
The normal Test Management Perspective can be returned to at any time by choosing it from the Window menu (or by clicking its toolbar button), although the Squish IDE will automatically return to it if you Terminate( ) or Resume(
) or Resume( ) to completion.
) to completion.
Inserting Verification Points
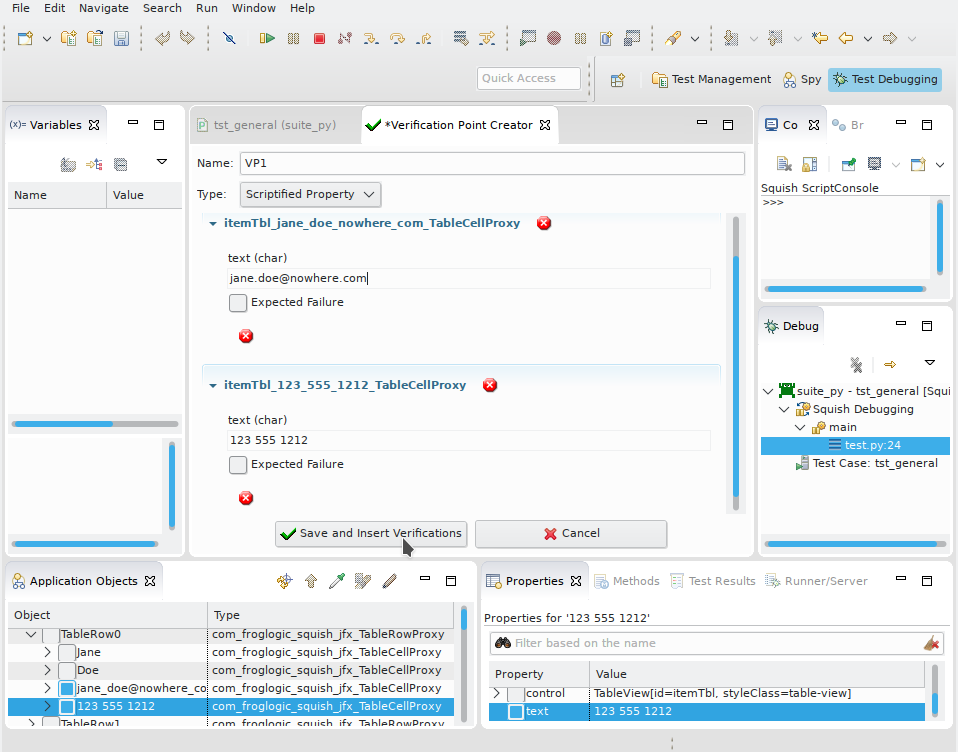
As the screenshot below shows, when Squish stops at a breakpoint the Squish IDE automatically changes to the Test Debugging Perspective. The perspective shows the Variables view, the Editor view, the Debug view, the Application Objects view, and the Properties view, Methods view, and Test Results view.
To insert a verification point we can expand items in the Application Objects view until we find the object we want to verify, or we can use the Object Picker ( ). In this example we want to verify the
). In this example we want to verify the TableView's first row's texts, so we can expand the Root item, and its child items until we find the TableView, and then the correct TableRow in that, and finally the TableCellProxy that contains the data we are interested in. Once we click the TableCellProxy object, its properties are shown in the Properties view as the screenshot shows.

Picking an object to verify in the Application Objects view
The normal Test Management Perspective can be returned to at any time by choosing it from the Window menu (or by clicking its toolbar button), although the Squish IDE will automatically return to it if you stop the script or run it to completion.
Here, we can see that the text property of the proxy in row 0 and column 0 has the value "Jane"; we already have a verification for this that we inserted during recording. Scroll down so that you can see the email item in that row. To make sure that this is verified every time the test is run, click the proxy item in the Application Objects view to make its properties appear, and then click the text property to check its check box. When we check it the Verification Point Creator view appears as shown in the screenshot.

Choosing a property value to verify
At this point the verification point has not been added to the test script. We could easily add it by clicking the Save and Insert Verifications button. But before doing that we'll add one more thing to be verified.
Scroll down and click the phone number proxy in the Application Objects view; then check its text property. Now both verifications will appear in the Verification Point Creator view as the screenshot shows.

Choosing several property values to verify
We have now said that we expect these properties to have the values shown, that is, an email address of "jane.doe@nowhere.com" and phone number of "555 123 4567". We must click the Save and Insert Verifications button to actually insert the verification point, so do that now.
We don't need to continue running the test now, so we can either stop running the test at this point (by clicking the Stop toolbar button), or we can continue (by clicking the Resume button).
Once we have finished inserting verifications and stopped or finished running the test we should now disable the break point. Just right click the break point and click the Disable Breakpoint menu option in the context menu. We are now ready to run the test without any breakpoints but with the verification points in place. Click Run Test Case ( ). This time we will get some additional test results—as the screenshot shows—one of which we have expanded to show its details. (We have also selected the lines of code that Squish inserted to perform the verifications—notice that the code is structurally identical to the code inserted during recording.)
). This time we will get some additional test results—as the screenshot shows—one of which we have expanded to show its details. (We have also selected the lines of code that Squish inserted to perform the verifications—notice that the code is structurally identical to the code inserted during recording.)

The newly inserted verification points in action
Manually Written Property Verifications
Another way to insert verification points is to write the code manually. We can add our own calls to Squish's test. functions, such as test.compare and test.verify in an existing script.
- Set a breakpoint where we intend on adding our verifications.
- Run Test Case (
 ) until it stops there.
) until it stops there. - Use the Object Picker (
 ) or navigate in the Application Objects tree for the the object we want to verify.
) or navigate in the Application Objects tree for the the object we want to verify. - Right click the Application Object entry and select the Copy Symbolic Name context menu option—this adds the object to the Object Map if necessary.
Now we can edit the test script, paste name into the script where we need to find the object.
(Don't forget to disable the break point once it isn't needed any more.)
For this manual verification, we want to check the number of addresses present in the table after reading in the MyAddresses.adr file, then after the new address is added, and finally after the first address is removed. The screenshot shows two of the lines of code we entered to get one of these three verifications, plus the results of running the test script.

We begin by retrieving a reference to the object we are interested in, using waitForObject().
When writing scripts by hand, we use Squish's test module's functions to compare or verify conditions at certain points during our test script's execution. As the screenshot (and the code snippets below) show, we begin by retrieving a reference to the object we are interested in. Using the Object waitForObject(objectOrName) function is standard practice for manually written test scripts. This function waits for the object to be available (i.e., visible and enabled), and then returns a reference to it. (Otherwise it times out and raises a catchable exception.) We then use this reference to access properties—in this case the TableView's items.length—and verify that the value is what we expect it to be using the Boolean test.compare(value1, value2) function.
Here is the code we entered manually.
mouseClick(waitForObjectItem(names.address_Book_MyAddresses_adr_itemTbl_TableView, "1/0"), 70, 13, 0, Button.Button1)
mouseClick(waitForObject(names.editAddButton_Button), 21, 22, 0, Button.Button1)
type(waitForObject(names.address_Book_Add_forenameText_TextField), "Jane")
type(waitForObject(names.address_Book_Add_forenameText_TextField), "<Tab>")
type(waitForObject(names.address_Book_Add_surnameText_TextField), "Doe")
type(waitForObject(names.address_Book_Add_surnameText_TextField), "<Tab>")
type(waitForObject(names.address_Book_Add_emailText_TextField), "jane.doe@nowhere.com")
type(waitForObject(names.address_Book_Add_emailText_TextField), "<Tab>")
type(waitForObject(names.address_Book_Add_phoneText_TextField), "123 555 1212")
mouseClick(waitForObject(names.address_Book_Add_OK_Button), 35, 7, 0, Button.Button1)
test.compare(loadedTable.items.length, 126) mouseClick(waitForObjectItem(names.addressBookMyAddressesAdrItemTblTableView, "6/0"), 92, 21, 0, Button.Button1);
mouseClick(waitForObjectItem(names.addressBookMyAddressesAdrItemTblTableView, "2/0"), 87, 11, 0, Button.Button1);
mouseClick(waitForObject(names.editAddButtonButton), 21, 17, 0, Button.Button1);
type(waitForObject(names.addressBookAddForenameTextTextField), "Jane");
type(waitForObject(names.addressBookAddForenameTextTextField), "<Tab>");
type(waitForObject(names.addressBookAddSurnameTextTextField), "Doe");
type(waitForObject(names.addressBookAddSurnameTextTextField), "<Tab>");
type(waitForObject(names.addressBookAddEmailTextTextField), "jane.doe@nowhere.com");
type(waitForObject(names.addressBookAddEmailTextTextField), "<Tab>");
type(waitForObject(names.addressBookAddPhoneTextTextField), "123 555 1212");
mouseClick(waitForObject(names.addressBookAddOKButton), 50, 5, 0, Button.Button1);
test.compare(loadedTable.items.length, 126) mouseClick(waitForObjectItem($Names::address_book_myaddresses_adr_itemtbl_tableview, "1/0"), 71, 8, 0, Button->Button1);
mouseClick(waitForObject($Names::editaddbutton_button), 14, 22, 0, Button->Button1);
type(waitForObject($Names::address_book_add_forenametext_textfield), "Jane");
type(waitForObject($Names::address_book_add_forenametext_textfield), "<Tab>");
type(waitForObject($Names::address_book_add_surnametext_textfield), "Doe");
type(waitForObject($Names::address_book_add_surnametext_textfield), "<Tab>");
type(waitForObject($Names::address_book_add_emailtext_textfield), "Jane.doe\@nowhere.com");
type(waitForObject($Names::address_book_add_emailtext_textfield), "<Tab>");
type(waitForObject($Names::address_book_add_phonetext_textfield), "123 555 1212");
mouseClick(waitForObject($Names::address_book_add_ok_button), 36, 14, 0, Button->Button1);
test::compare($loadedTable->items->length, 126); mouseClick(waitForObjectItem(Names::Address_Book_MyAddresses_adr_itemTbl_TableView, "4/1"), 41, 14, 0, Button::BUTTON1)
mouseClick(waitForObject(Names::EditAddButton_button), 19, 16, 0, Button::BUTTON1)
type(waitForObject(Names::Address_Book_Add_forenameText_TextField), "Jane")
type(waitForObject(Names::Address_Book_Add_forenameText_TextField), "<Tab>")
type(waitForObject(Names::Address_Book_Add_surnameText_TextField), "Doe")
type(waitForObject(Names::Address_Book_Add_surnameText_TextField), "<Tab>")
type(waitForObject(Names::Address_Book_Add_emailText_TextField), "jane.doe@nowhere.com")
type(waitForObject(Names::Address_Book_Add_emailText_TextField), "<Tab>")
type(waitForObject(Names::Address_Book_Add_phoneText_TextField), "123 555 1212")
mouseClick(waitForObject(Names::Address_Book_Add_OK_Button), 35, 15, 0, Button::BUTTON1)
Test.compare(loadedTable.items.length, 126) invoke mouseClick [waitForObjectItem $names::Address_Book_MyAddresses_adr_itemTbl_TableView "4/0"] 71 6 0 [enum Button Button1]
invoke mouseClick [waitForObject $names::editAddButton_button] 15 18 0 [enum Button Button1]
invoke type [waitForObject $names::Address_Book_Add_forenameText_TextField] "Jane"
invoke type [waitForObject $names::Address_Book_Add_forenameText_TextField] "<Tab>"
invoke type [waitForObject $names::Address_Book_Add_surnameText_TextField] "Doe"
invoke type [waitForObject $names::Address_Book_Add_surnameText_TextField] "<Tab>"
invoke type [waitForObject $names::Address_Book_Add_emailText_TextField] "jane.doe@nowhere.com"
invoke type [waitForObject $names::Address_Book_Add_emailText_TextField] "<Tab>"
invoke type [waitForObject $names::Address_Book_Add_phoneText_TextField] "123 555 1212"
invoke mouseClick [waitForObject $names::Address_Book_Add_OK_Button] 32 11 0 [enum Button Button1]
test compare [property get [waitForObjectExists $names::itemTbl_Jane_TableCell] text] "Jane"The coding pattern is very simple: we retrieve a reference to the object we are interested in and then verify its properties using one of Squish's verification functions. And we can, of course, call methods on the object to interact with it if we wish.
For more examples of manually written code, see Creating Tests by Hand, How to Create Test Scripts, and How to Test Applications - Specifics.
For complete coverage of verification points, see How to Create and Use Verification Points.
Test Results
After each test run finishes, the test results—including those for the verification points—are shown in the Test Results view at the bottom of the Squish IDE.
This is a detailed report of the test run and would also contain details of any failures or errors, etc. If you click on a Test Results item, the Squish IDE highlights the script line which generated the test result. And if you expand a Test Results item, you can see additional details of the test.
Squish's interface for test results is very flexible. By implementing custom report generators, it is possible to process test results in many different ways, for example to store them in a database, or to output them as HTML files. The default report generator simply prints the results to stdout when Squish is run from the command line, or to the Test Results view when Squish IDE is being used. You can save the test results from the Squish IDE as XML by right clicking on the Test Results and choosing the Export Results menu option. For a list of other report generators (not available from there), see squishrunner –reportgen: Generating Reports. It is also possible to log test results directly to a database. See How to Access Databases from Squish Test Scripts.
If you run tests on the command line using squishrunner, you can also export the results in different formats and save them to files. See the sections Processing Test Results and l {ugs-teststatements} {How to Use Test Statements} for more information.
Creating Tests by Hand
Now that we have seen how to record a test and modify it by inserting verification points, we are ready to see how to create tests manually. The easiest way to do this is to modify and refactor recorded tests, although it is also perfectly possible to create manual tests from scratch.
Potentially the most challenging part of writing manual tests is to use the right object names, but in practice, this is rarely a problem. We can either copy the symbolic names that Squish has already added to the Object Map when recording previous tests, or we can copy object names directly from recorded tests. And if we haven't recorded any tests and are starting from scratch we can use the Spy. We do this by clicking the Launch AUT toolbar button. This starts the AUT and switches to the Spy Perspective. We can then interact with the AUT until the object we are interested in is visible. Then, inside the Squish IDE we can navigate to, or pick the object so it is selected in the Application Objects view and use the context menu to both Add to Object Map and Copy (Symbolic | Real) Name to Clipboard (so that we can paste it into our test script). And at the end we can click the Quit AUT toolbar button to terminate the AUT and return Squish to the Test Management Perspective. See How to Use the Spy for more details on using the Spy.
We can view the Object Map by clicking the Object Map toolbar button (in the Test Suites window), or from the Script Editor context menu, Open Symbolic Name when right-clicking on an object name in script (see also, the Object Map view). Every application object that Squish interacts with is listed here, either as a top-level object, or as a child object (the view is a tree view). We can retrieve the symbolic name used by Squish in recorded scripts by right-clicking the object we are interested in and then clicking the context menu's Copy Object Name (to get the symbolic name variable) or Copy Real Name (to get the actual key-value pairs stored in the variable). This is useful for when we want to modify existing test scripts or when we want to create test scripts from scratch, as we will see later on in the tutorial.

Modifying and Refactoring Recorded Tests
Suppose we want to test the AUT's Add functionality by adding three new names and addresses. We could of course record such a test but it is just as easy to do everything in code. The steps we need the test script to do are: first click File > New to create a new address book, then for each new name and address, click Edit > Add, then fill in the details, and click OK. And finally, click File > Quit without saving. We also want to verify at the start that there are no rows of data and at the end that there are three rows. We will also refactor as we go, to make our code as neat and modular as possible.
First we must create a new test case. Click File > New Test Case and set the test case's name to be tst_adding. Squish will automatically create a test.py (or test.js, and so on) file.
Command line users can simply create a tst_adding directory inside the test suite's directory and create and edit the test.py file (or test.js and so on) within that directory.
The first thing we need is a way to start the AUT and then invoke a menu option. Here are the first few lines from the recorded tst_general script:
import names
def main():
startApplication("AddressBook.jar")
activateItem(waitForObjectItem(names.address_Book_MenuBar, "_File"))
activateItem(waitForObjectItem(names.address_Book_File_ContextMenu, "_Open..."))import * as names from 'names.js';
function main() {
startApplication("AddressBook.jar");
activateItem(waitForObjectItem(names.addressBookMenuBar, "_File"));
activateItem(waitForObjectItem(names.addressBookFileContextMenu, "_Open..."));require 'names.pl';
sub main
{
startApplication("AddressBook.jar");
activateItem(waitForObjectItem($Names::address_book_menubar, "_File"));
activateItem(waitForObjectItem($Names::address_book_file_contextmenu, "_Open..."));require 'squish'
require 'names'
include Squish
def main
startApplication("AddressBook.jar")
activateItem(waitForObjectItem(Names::Address_Book_MenuBar, "_File"))
activateItem(waitForObjectItem(Names::Address_Book_File_ContextMenu, "_Open..."))source [findFile "scripts" "names.tcl"]
proc main {} {
startApplication "AddressBook.jar"
invoke activateItem [waitForObjectItem $names::Address_Book_MenuBar "_File"]
invoke activateItem [waitForObjectItem $names::Address_Book_File_ContextMenu "_Open..."]Notice that the pattern in the code is simple: start the AUT, then wait for the menu bar, then activate the menu bar; wait for the menu item, then activate the menu item. In both cases we have used the Object waitForObjectItem(objectOrName, itemOrIndex) function. This function is used for a multi-valued objects (such as lists, tables, trees—or in this case, a menubar and a menu), and allows us to access the object's items (which are themselves objects of course), by passing the name of the object containing the item and the item's text as arguments.
We begin by starting the application with a call to the startApplication() function. The string we pass can be an absolute path, or an AUT name registered with your squishserver. The AUT can be an executable, or a batch file, or a shell script. In Squish for Java, it can also be the name of a .jar or .class file.
We can call waitForObject() with a Real Name or a Symbolic Name to get a reference to the table view.
Once we have the table reference we can use it to access any of the Table's public methods and properties.
The invokeMenuItem() function is one we have created specially for this test. It takes a menu name and a menu item name and invokes the menu action. It uses Real Names to describe objects, and demonstrates how to parametrize values from variables in each script language.
After using the invokeMenuItem function to do File > New, we can verify that the table's row count is 0.
Next, we create some sample data and call a custom addNameAndAddress() to populate the table with the data using the AUT's Add dialog. Then we again compare the table's row count, this time to the number of rows in our sample data. And finally we call a custom closeWithoutSaving() to terminate the application.
We will now review each of the three supporting functions, so as to cover all the code in the tst_adding test case, starting with invokeMenuItem().
If you look at the recorded test (tst_general) or in the Object Map you will see that Squish sometimes uses different names for the same things. For example, the MenuBar is identified in two different ways, initially as names.address_Book_menu_bar and then later on as names.address_Book_MyAddresses_adr_menu_bar. The reason for this is that Squish uses the caption to identify the Stage (main window), which gives it a new identity each time the caption changes. Since many objects are children of this, including the MenuBar, this determines its object name as well.
Perhaps, when we manually write our test scripts, we don't care about the caption, and would like to use a consistent name for the Stage and its children for all test cases. For this, we can edit the entry for names.address_Book_Stage and remove the caption from its real name, making it match the main window under more circumstances.
Object Not Found Dialog
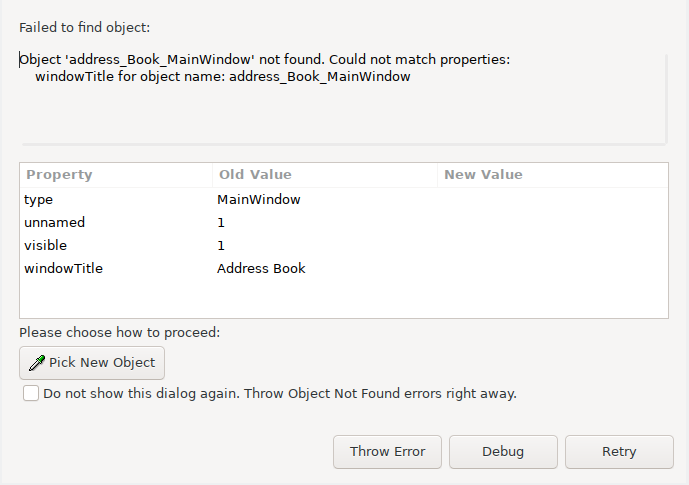
If the AUT appears to freeze during test execution, wait for Squish to time out the AUT (about 20 seconds), and show the Object Not Found dialog, indicating an error like this:

This usually means that Squish doesn't have an object with the given name, or property values, in the Object Map. From here, we can Pick a new object, Debug, Throw Error or, after picking a new object, Retry.
Picking a new object will update the object map entry for the symbolic name. In addition to the Object Picker ( ), we can use the Spy's Application Objects view to locate the objects we are interested in and use the Add to the Object Map context menu action to to access their real or symbolic names.
), we can use the Spy's Application Objects view to locate the objects we are interested in and use the Add to the Object Map context menu action to to access their real or symbolic names.
Naming is important because it is probably the part of writing scripts that leads to the most error messages, usually of the object ... not found kind shown above. Once we have identified the objects to access in our tests, writing test scripts using Squish is very straightforward. Especially, as Squish most likely supports the scripting language you are most familiar with.
We are now almost ready to write our own test script. It is probably easiest to begin by recording a dummy test. So click File > New Test Case and set the test case's name to be tst_dummy. Then click the dummy test case's Record ( ). Once the AUT starts, click File > New, then click the (empty) table, then click Edit > Add and add an item, then press Return or click OK. Finally, click File > Quit to finish, and say No to saving changes. Then replay this test just to confirm that everything works okay. The sole purpose of this is to make sure that Squish adds the necessary names to the Object Map since it is probably quicker to do it this way than to use the Spy for every object of interest. After replaying the dummy test you can delete it if you want to.
). Once the AUT starts, click File > New, then click the (empty) table, then click Edit > Add and add an item, then press Return or click OK. Finally, click File > Quit to finish, and say No to saving changes. Then replay this test just to confirm that everything works okay. The sole purpose of this is to make sure that Squish adds the necessary names to the Object Map since it is probably quicker to do it this way than to use the Spy for every object of interest. After replaying the dummy test you can delete it if you want to.
With all the object names we need in the Object Map, we can now write our own test script completely from scratch. We will start with the main function, and then we will look at the supporting functions that the main function uses.
import names
def main():
startApplication("AddressBook.jar")
invokeMenuItem("_File", "_New...")
tableView = waitForObject({"id": "itemTbl", "styletype": "table-view"})
test.verify(tableView.items.length == 0)
data = [("Andy", "Beach", "andy.beach@nowhere.com", "555 123 6786"),
("Candy", "Deane", "candy.deane@nowhere.com", "555 234 8765"),
("Ed", "Fernleaf", "ed.fernleaf@nowhere.com", "555 876 4654")]
for fields in data:
addNameAndAddress(fields)
test.verify(tableView.items.length == len(data))
closeWithoutSaving()import * as names from 'names.js';
function main() {
startApplication("AddressBook.jar");
activateItem(waitForObjectItem(names.addressBookMenuBar, "_File"));
activateItem(waitForObjectItem(names.addressBookFileContextMenu, "_New..."));
table = waitForObject({"id": "itemTbl", "styletype": "table-view"});
test.verify(table.items.length == 0);
var data = [
["Andy", "Beach", "andy.beach@nowhere.com", "555 123 6786"],
["Candy", "Deane", "candy.deane@nowhere.com", "555 234 8765"],
["Ed", "Fernleaf", "ed.fernleaf@nowhere.com", "555 876 4654"]];
for (var row = 0; row < data.length; ++row) {
addNameAndAddress(data[row]);
}
test.compare(table.items.length, data.length);
closeWithoutSaving();
}require 'names.pl';
sub main
{
startApplication("AddressBook.jar");
invokeMenuItem("_File", "_New...");
my $tableView = waitForObject({"id" => "itemTbl", "styletype" => "table-view"});
test::verify($tableView->items->length == 0);
my @data = (["Andy", "Beach", "andy.beach\@nowhere.com", "555 123 6786"],
["Candy", "Deane", "candy.deane\@nowhere.com", "555 234 8765"],
["Ed", "Fernleaf", "ed.fernleaf\@nowhere.com", "555 876 4654"]);
foreach my $details (@data) {
addNameAndAddress(@{$details});
}
test::verify($tableView->items->length == scalar(@data));
closeWithoutSaving();
}require 'names'
include Squish
def main
startApplication("AddressBook.jar")
invokeMenuItem("_File", "_New...")
tableView = waitForObject({:id => "itemTbl", :styletype => "table-view"})
Test.verify(tableView.items.length == 0)
data = [["Andy", "Beach", "andy.beach@nowhere.com", "555 123 6786"],
["Candy", "Deane", "candy.deane@nowhere.com", "555 234 8765"],
["Ed", "Fernleaf", "ed.fernleaf@nowhere.com", "555 876 4654"]]
data.each do |oneNameAndAddress|
addNameAndAddress(oneNameAndAddress)
end
Test.compare(tableView.items.length, data.length)
closeWithoutSaving
endsource [findFile "scripts" "names.tcl"]
proc main {} {
startApplication "AddressBook.jar"
invokeMenuItem "_File" "_New..."
set tableView [waitForObject [::Squish::ObjectName id itemTbl styletype table-view]]
test compare [property get [property get $tableView items] length] 0
set data [list \
[list "Andy" "Beach" "andy.beach@nowhere.com" "555 123 6786"] \
[list "Candy" "Deane" "candy.deane@nowhere.com" "555 234 8765"] \
[list "Ed" "Fernleaf" "ed.fernleaf@nowhere.com" "555 876 4654"] ]
for {set i 0} {$i < [llength $data]} {incr i} {
addNameAndAddress [lindex $data $i]
}
test compare [property get [property get $tableView items] length] [llength $data]
closeWithoutSaving
}We begin by starting the application with a call to the ApplicationContext startApplication(autName) function. The name we pass as a string is the name registered with Squish (normally the name of the .jar file containing the application code or the .class file that has the class which contains the main method). Then we obtain a reference to the TableView. The object name we want is not yet in the Object Map, and the existing object name for the TableView from tst_general is too specific, and will not work at this point in a test. Therefore, we can take an existing symbolic name which is for the same type, right click on it from the editor and Convert to Real Name, removing the properties that are not relevant or too specific for the function.
The Object waitForObject(objectOrName) function waits until an object is ready (visible and enabled) and returns a reference to it—or it times out and raises a catchable exception.
The invokeMenuItem function is one we have created specially for this test. It takes a menu name and a menu option name and invokes the menu option. After using the invokeMenuItem function to do File > New, we verify that the table's items.length is 0. The Boolean test.verify(condition) function is useful when we simply want to verify that a condition is true rather than compare two different values. For Tcl we usually use the Boolean test.compare(value1, value2) function rather than the Boolean test.verify(condition) function because it is slightly simpler to use in Tcl.
Next, we create some sample data and call a custom addNameAndAddress function to populate the table with the data using the AUT's Add dialog. Then we again compare the TableView's items.length, this time to the number of rows in our sample data. And finally we call a custom closeWithoutSaving function to terminate the application.
We will now review each of the three supporting functions, so as to cover all the code in the tst_adding test case, starting with the invokeMenuItem function.
def invokeMenuItem(menu, item):
activateItem(waitForObjectItem({"styletype": "menu-bar"}, menu))
activateItem(waitForObjectItem({"caption" : menu, "type" : 'javafx.scene.control.ContextMenu'}, item))function invokeMenuItem(menu, item)
{
activateItem(waitForObjectItem({"styletype": "menu-bar"}, menu));
activateItem(waitForObjectItem({"type": 'javafx.scene.control.ContextMenu', "caption": menu}, item));
}sub invokeMenuItem
{
my($menu, $item) = @_;
activateItem(waitForObjectItem({"styletype" => "menu-bar"}, $menu));
activateItem(waitForObjectItem({"caption" => $menu, "type" => 'javafx.scene.control.ContextMenu'}, $item));
}def invokeMenuItem(menu, item)
activateItem(waitForObjectItem({:styletype => "menu-bar"}, menu))
activateItem(waitForObjectItem({:caption => menu, :type => "javafx.scene.control.ContextMenu"}, item))
endproc invokeMenuItem {menu item} {
invoke activateItem [waitForObjectItem [::Squish::ObjectName styletype menu-bar] $menu]
invoke activateItem [waitForObjectItem [::Squish::ObjectName caption $menu type javafx.scene.control.ContextMenu] $item]
}As we mentioned earlier, the object names Squish uses for menus and menu items (and other objects) can vary depending on the context, and often with the name derived from the window's title. For applications that put the current filename in the title—such as the Address Book example—names will include the filename, and for the purposes of our tests, we would like to ignore this.
In the case of the Address Book example, the Stage's caption "Address Book" (at startup), or "Address Book - Unnamed" (after File > New, but before File > Save or File Save As), or "Address Book - filename" where the filename can of course vary. Our code accounts for all these cases by making use of real (multi-property) names.
Real names are represented by a key-value map in your script language. Every real name must specify a type or styletype property and usually at least one other property. Here we've used the styletype to uniquely identify the MenuBar, and the type and caption properties to uniquely identify the ContextMenu.
Once we have identified the object we want to interact with we use the Object waitForObjectItem(objectOrName, itemOrIndex) function to retrieve a reference to it and in this case we then apply the activateItem(objectOrName, itemText) function to it. The Object waitForObjectItem(objectOrName, itemOrIndex) function pauses Squish until the specified object and its item are visible and enabled. So, here, we waited for the menu bar and one of its menu bar items, and then we waited for a context menu. And as soon as the waiting is over each time, we activate the object and its item using the activateItem(objectOrName, itemText) function.
def addNameAndAddress(fields):
invokeMenuItem("_Edit", "_Add...")
type(waitForObject(names.address_Book_Add_forenameText_TextField), fields[0])
type(waitForObject(names.address_Book_Add_surnameText_TextField), fields[1])
type(waitForObject(names.address_Book_Add_emailText_TextField), fields[2])
type(waitForObject(names.address_Book_Add_phoneText_TextField), fields[3])
mouseClick(waitForObject(names.address_Book_Add_OK_Button), 35, 7, 0, Button.Button1)function addNameAndAddress(fields)
{
invokeMenuItem("_Edit", "_Add...");
type(waitForObject(names.addressBookAddForenameTextTextField), fields[0]);
type(waitForObject(names.addressBookAddSurnameTextTextField), fields[1]);
type(waitForObject(names.addressBookAddEmailTextTextField), fields[2]);
type(waitForObject(names.addressBookAddPhoneTextTextField), fields[3]);
mouseClick(waitForObject(names.addressBookAddOKButton), 18, 18, 0, Button.Button1);
}sub addNameAndAddress
{
invokeMenuItem("_Edit", "_Add...");
type(waitForObject($Names::address_book_add_forenametext_textfield), $_[0]);
type(waitForObject($Names::address_book_add_surnametext_textfield), $_[1]);
type(waitForObject($Names::address_book_add_emailtext_textfield), $_[2]);
type(waitForObject($Names::address_book_add_phonetext_textfield), $_[3]);
mouseClick(waitForObject($Names::address_book_add_ok_button), 36, 14, 0, Button->Button1);
}def addNameAndAddress(oneNameAndAddress)
invokeMenuItem("_Edit", "_Add...")
mouseClick(waitForObject(Names::Address_Book_Add_forenameText_TextField))
type(waitForObject(Names::Address_Book_Add_forenameText_TextField), oneNameAndAddress[0])
type(waitForObject(Names::Address_Book_Add_surnameText_TextField), oneNameAndAddress[1])
type(waitForObject(Names::Address_Book_Add_emailText_TextField), oneNameAndAddress[2])
type(waitForObject(Names::Address_Book_Add_phoneText_TextField), oneNameAndAddress[3])
mouseClick(waitForObject(Names::Address_Book_Add_OK_Button), 35, 15, 0, Button::BUTTON1)
endproc addNameAndAddress {fields} {
invokeMenuItem "_Edit" "_Add..."
invoke type [waitForObject $names::Address_Book_Add_forenameText_TextField] [lindex $fields 0]
invoke type [waitForObject $names::Address_Book_Add_surnameText_TextField] [lindex $fields 1]
invoke type [waitForObject $names::Address_Book_Add_emailText_TextField] [lindex $fields 2]
invoke type [waitForObject $names::Address_Book_Add_phoneText_TextField] [lindex $fields 3]
invoke mouseClick [waitForObject $names::Address_Book_Add_OK_Button] 32 11 0 [enum Button Button1]
}For each set of name and address data we invoke the Edit > Add menu option to pop up the Add dialog. Then for each value received we populate the appropriate field by waiting for the relevant TextField to be ready and then typing in the text using the type(objectOrName, text) function. And at the end we click the dialog's OK button. We got the line at the heart of the function by copying it from the recorded tst_general test and simply parametrizing it by the text. Similarly, we copied the code for clicking the OK button from the tst_general test case's code.
def closeWithoutSaving():
invokeMenuItem("_File", "_Quit")
mouseClick(waitForObject(names.address_Book_No_Button), 21, 11, 0, Button.Button1)function closeWithoutSaving()
{
invokeMenuItem("_File", "_Quit");
mouseClick(waitForObject(names.addressBookNoButton), 26, 14, 0, Button.Button1);
}sub closeWithoutSaving
{
invokeMenuItem("_File", "_Quit");
mouseClick(waitForObject($Names::address_book_no_button), 22, 17, 0, Button->Button1);
}def closeWithoutSaving
invokeMenuItem("_File", "_Quit")
mouseClick(waitForObject(Names::Address_Book_No_Button), 22, 13, 0, Button::BUTTON1)
endproc closeWithoutSaving {} {
invokeMenuItem "_File" "_Quit"
invoke mouseClick [waitForObject $names::Address_Book_No_Button] 19 18 0 [enum Button Button1]
}Here we use the invokeMenuItem function to do File > Quit, and then click the "save unsaved changes" dialog's No button.
The entire test is under 30 lines of code—and would be even less if we put some of the common functions (such as invokeMenuItem and closeWithoutSaving) into a shared script. And much of the code was copied directly from the recorded test, and in some cases parametrized.
This should be sufficient to give a flavor of writing test scripts for an AUT. Keep in mind that Squish provides far more functionality than we used here, (all of which is covered in the API Reference and the Tools Reference). And Squish also provides access to the entire public APIs of the AUT's objects.
However, one aspect of the test case is not very satisfactory. Although embedding test data as we did here is sensible for small amounts, it is rather limiting, especially when we want to use a lot of test data. Also, we didn't test any of the data that was added to see if it correctly ended up in the TableView. In the next section we will create a new version of this test, only this time we will pull in the data from an external data source, and check that the data in the TableView is correct.
Creating Data Driven Tests
In the previous section we had hard-coded names and addresses in our test. But what if we want to test lots of data? Or what if we want to change the data without having to change our test script's source code. One approach is to import a dataset into Squish and use the dataset as the source of the values we insert into our tests. Squish can import data in .tsv (tab-separated values format), .csv (comma-separated values format), .xls, or .xlsx (Microsoft Excel spreadsheet formats).
Note: Both .csv and .tsv files are assumed to use the Unicode UTF-8 encoding, which is used for all test scripts.
We want to add a test data file to our test suite. We can copy MyAddresses.tsv directly into the shared/testdata directory, or we can import it using the Squish IDE.
To import, we click File > Import Test Resource to pop-up the Import Squish Resource dialog. Inside the dialog, click the Browse button to choose the file to import (you can find this file already added to our example test suites). Make sure that the Import As combobox is set to "TestData".
By default the Squish IDE will import the test data just for the current test case, but we want the test data to be available to all the test suite's test cases: to do this check the Copy to Test Suite for Sharing radio button. Next, click the Finish button.
You should now see the file listed in the Test Suite Resources view (in the Test Data tab), and if you click the file's name it will be shown in an Editor view. The screenshot shows Squish IDE after some test data has been opened.

Adding a Test Case
Although in real life we would modify our tst_adding test case to use the test data, for the purpose of the tutorial we will make a new test case called tst_adding_data that is a copy of tst_adding and which we will modify to make use of the test data.
The only function we have to change is main, where instead of iterating over hard-coded items of data, we iterate over all the records in the dataset. We also need to update the expected row count at the end since we are adding a lot more records now, and we will also add a function to verify each record that's added.
import names
def main():
startApplication("AddressBook.jar")
invokeMenuItem("_File", "_New...")
tableView = waitForObject({"id": "itemTbl", "styletype": "table-view"})
test.compare(tableView.items.length, 0)
limit = 4 # To avoid testing 100s of rows since that would be boring
for row, record in enumerate(testData.dataset("MyAddresses.tsv")):
forename = testData.field(record, "Forename")
surname = testData.field(record, "Surname")
email = testData.field(record, "Email")
phone = testData.field(record, "Phone")
addNameAndAddress((forename, surname, email, phone))
checkNameAndAddress(tableView, record)
if row >= limit:
break
test.compare(tableView.items.length, row + 1)
closeWithoutSaving()import * as names from 'names.js';
function main() {
startApplication("AddressBook.jar");
activateItem(waitForObjectItem(names.addressBookMenuBar, "_File"));
activateItem(waitForObjectItem(names.addressBookFileContextMenu, "_New..."));
table = waitForObject({"id": "itemTbl", "styletype": "table-view"});
test.verify(table.items.length == 0);
var limit = 10; // To avoid testing 100s of rows since that would be boring
var records = testData.dataset("MyAddresses.tsv");
var row = 0;
for (; row < records.length; row++) {
var record = records[row];
var forename = testData.field(record, "Forename");
var surname = testData.field(record, "Surname");
var email = testData.field(record, "Email");
var phone = testData.field(record, "Phone");
addNameAndAddress([forename, surname, email, phone]);
checkNameAndAddress(table, record);
if (row > limit)
break;
}
test.compare(table.items.length, row + 1);
closeWithoutSaving();
}require 'names.pl';
sub main
{
startApplication("AddressBook.jar");
invokeMenuItem("_File", "_New...");
my $tableView = waitForObject({"id" => "itemTbl", "styletype" => "table-view"});
test::verify($tableView->items->length == 0);
my $limit = 4; # To avoid testing 100s of rows since that would be boring
my @records = testData::dataset("MyAddresses.tsv");
my $row = 0;
for (; $row < scalar(@records); $row++) {
my $record = $records[$row];
my $forename = testData::field($record, "Forename");
my $surname = testData::field($record, "Surname");
my $email = testData::field($record, "Email");
my $phone = testData::field($record, "Phone");
addNameAndAddress($forename, $surname, $email, $phone);
checkNameAndAddress($tableView, $record);
if ($row >= $limit) {
last;
}
}
test::compare($tableView->items->length, $row + 1);
closeWithoutSaving();
}require 'names'
include Squish
def main
startApplication("AddressBook.jar")
invokeMenuItem("_File", "_New...")
tableView = waitForObject({:id => "itemTbl", :styletype => "table-view"})
Test.verify(tableView.items.length == 0)
limit = 4 # To avoid testing 100s of rows since that would be boring
rows = 0
TestData.dataset("MyAddresses.tsv").each_with_index do
|record, row|
forename = TestData.field(record, "Forename")
surname = TestData.field(record, "Surname")
email = TestData.field(record, "Email")
phone = TestData.field(record, "Phone")
addNameAndAddress([forename, surname, email, phone]) # pass as a single Array
checkNameAndAddress(tableView, record)
break if row >= limit
rows += 1
end
Test.compare(tableView.items.length, rows + 1)
closeWithoutSaving
endsource [findFile "scripts" "names.tcl"]
proc main {} {
startApplication "AddressBook.jar"
invokeMenuItem "_File" "_New..."
set tableView [waitForObject [::Squish::ObjectName id itemTbl styletype table-view]]
test compare [property get [property get $tableView items] length] 0
# To avoid testing 100s of rows since that would be boring
set limit 4
set data [testData dataset "MyAddresses.tsv"]
set columns [llength [testData fieldNames [lindex $data 0]]]
set row 0
for {} {$row < [llength $data]} {incr row} {
set record [lindex $data $row]
set forename [testData field $record "Forename"]
set surname [testData field $record "Surname"]
set email [testData field $record "Email"]
set phone [testData field $record "Phone"]
set fields [list $forename $surname $email $phone]
addNameAndAddress $fields
checkNameAndAddress $tableView $record
if {$row >= $limit} {
break
}
}
test compare [property get [property get $tableView items] length] [expr $row + 1]
closeWithoutSaving
}Squish provides access to test data through its testData module's functions—here we used the Dataset testData.dataset(filename) function to access the data file and make its records available, and the String testData.field(record, fieldName) function to retrieve each record's individual fields.
Having used the test data to populate the TableView we want to be confident that the data in the table is the same as what we have added, so that's why we added the checkNameAndAddress function. We also added a limit to how many records we would compare, just to make the test run faster.
def checkNameAndAddress(tableView, record):
tableModel = tableView.getColumns()
for column in range(len(testData.fieldNames(record))):
value = tableModel.get(column).getCellData(0).toString()
test.compare(value, testData.field(record, column))function checkNameAndAddress(tableView, record)
{
var tableModel = tableView.getColumns();
for (var column = 0; column < testData.fieldNames(record).length; ++column) {
var value = tableModel.get(column).getCellData(0).toString();
test.compare(value, testData.field(record, column));
}
}sub checkNameAndAddress
{
my($tableView, $record) = @_;
my $tableModel = $tableView->getColumns();
my @columnNames = testData::fieldNames($record);
for (my $column = 0; $column < scalar(@columnNames); $column++) {
my $value = $tableModel->get($column)->getCellData(0)->toString();
test::compare($value, testData::field($record, $column));
}
}def checkNameAndAddress(tableView, record)
tableModel = tableView.getColumns()
for column in 0...TestData.fieldNames(record).length
value = tableModel.get(column).getCellData(0).toString()
Test.compare(value, TestData.field(record, column))
end
endproc checkNameAndAddress {tableView record} {
set tableModel [invoke $tableView getColumns]
set columns [llength [testData fieldNames $record]]
for {set column 0} {$column < $columns} {incr column} {
set value [toString [invoke [invoke $tableModel get $column] getCellData 0]]
test compare $value [testData field $record $column]
}
}This function accesses the TableView's underlying TableModel and extracts each cell's value. We then use Squish's Boolean test.compare(value1, value2) function to check that the value in the cell is the same as the value in the test data we used. Note that this particular AUT always adds a new row before the current row (or as the first row if there are no rows yet), and always makes the added row the current row. The effect of this is that every new name and address is always added as the first row, and this is why we hard-coded the row to be 0.
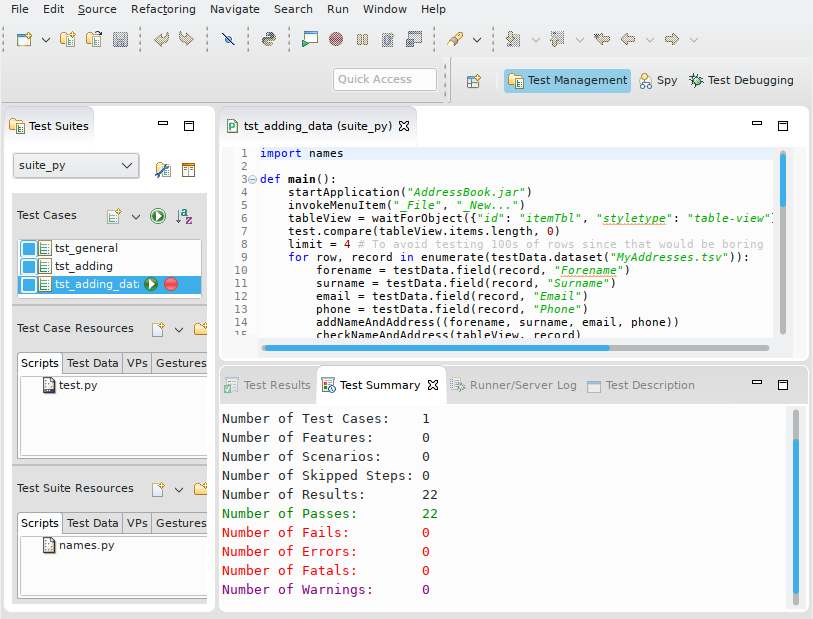
The screenshot shows Squish's Test Summary log after the data-driven tests have been run.

Squish can also do keyword-driven testing. This is a bit more sophisticated than data-driven testing. See How to Do Keyword-Driven Testing.
Java example applications and their corresponding tests are provided in <SQUISHDIR>/examples/java.
© 2025 The Qt Company Ltd.
Documentation contributions included herein are the copyrights of
their respective owners.
The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation.
Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property
of their respective owners.