Snippets
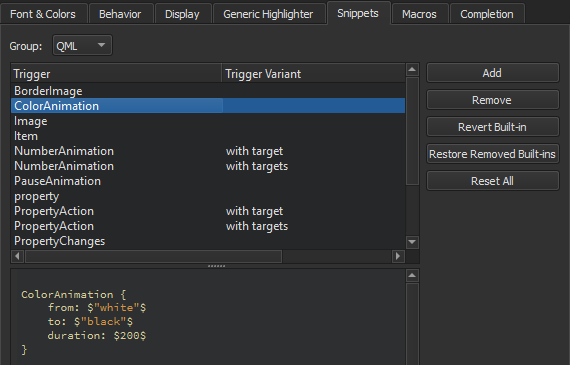
To add, change, and remove snippets in the snippet editor, select Preferences > Text Editor > Snippets.
Qt Design Studio has built-in snippets in the following categories:
- Text snippets, which can have any text string. For example, code comments
- QML code snippets, which specify QML code constructs

Built-in QML code snippets.
Editing Snippets
Select a snippet in the list to edit it in the snippet editor.
The snippet editor offers:
- Highlighting
- Indentation
- Parentheses matching
- Basic code completion
Specify the variables for the snippets in the following format:
$variable$
The snippet editor does not check the syntax of the snippets that you edit or add. However, when you use the snippets, the code editor marks any errors by underlining them in red.
To discard the changes you made to a built-in snippet, select Revert Built-in.
Removing Snippets
The list of suggestions might show several similar built-in snippets for different use cases. To make it shorter when you write code, remove the built-in snippets that you do not need. If you need them later, you can restore them.
To remove snippets, select a snippet in the list, and then select Remove. To restore the removed snippets, select Restore Removed Built-ins.
Resetting Snippets
To remove all added snippets and to restore all removed snippets, select Reset All.
Note: If you now select OK or Apply, you permanently lose all your own snippets.
See also Add code snippets to the auto-complete menu, Complete code, and Completion.
Available under certain Qt licenses.
Find out more.